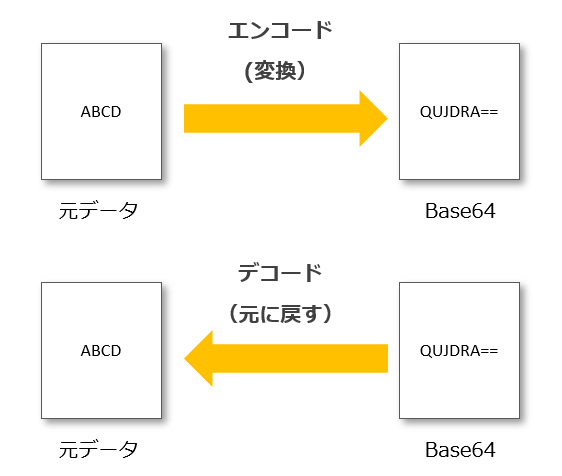
ブラウザでBase64エンコードされた画像をデコードして閲覧する _memo ( Chrome, Safari, Firefox で確認) ブラウザのアドレスバーに dataimage/jpeg;base64, { {Base64文字列}} みたいな感じで入力して移動すると表示できます。Base64にエンコードすることで、画像のリクエストの処理が必要なくなります。 このBase64にエンコードすると、文字列に画像のデータを加えられるので、便利です� Base64とは? Base64 とは、 エンコード方式の1つ です。If ($file_ext == 'jpeg') {

Base64エンコード データ構造 プロ生ちゃんとお勉強するよ
画像 base64 エンコード java
画像 base64 エンコード java-エンコードしたテキストを張り付けて下さい。 エンコードデータのコピーはInternet Explorerでしかできません、他のプラウザの場合は手動(貼り付けマウスの右クリック)で貼り付けてください base64デコードするデータを貼り付ける。 「表示」ボタンでデータ表示してください。 表示された画像をポイントしてマウス右クリックしてブラウザの保存機能で保存してJavaScriptで、Blob(File)をbase64エンコードしたData URIに変換するには、fileReaderのreadAsDataURL()を利用します。 サンプルコード 変数、blobにBlobが代入されているものとした時、次のようにData URIに変換します。




ファイルのエンコードとデコード Base64 Bot Store
Python で画像ファイルを base64 エンコードする方法は次のとおりです。 # Import the base64 encoding library import base64 # Pass the image data to an encoding function def encode_image(image) image_content = imageread() return base64画像のエンコード目的なので、こうした文字列が入り込んでくるのは歓迎できません。 以下のような形で対応します。 # ruby 19 以上で利用可 Base64strict_encode64("abcdareijgtgue8452klkfuriearefdvm\555cdagjgisotgbvfxma") # ruby 18 系だったらこちら Base64encode64 つまりbase64を使うことにより、画像表示のためのアクセスを減らすことができます。 結果、 サイトのパフォーマンスを上げることができるのです! 文字をBase64にエンコードする では、JavaScriptでBase64にエンコードする方法を見ていきましょう。
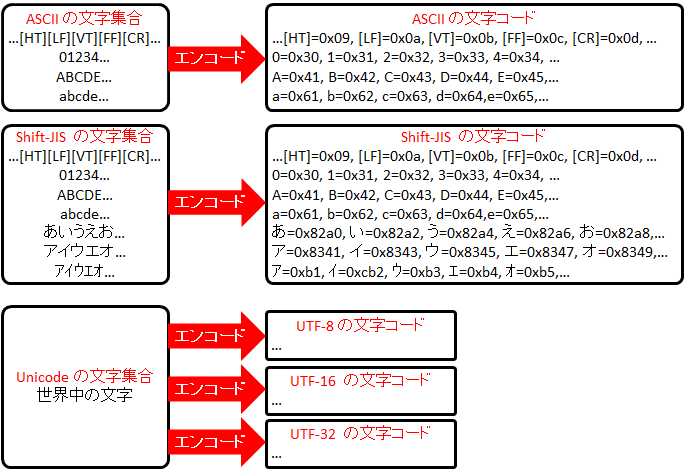
base64とは、64進数を意味する言葉で、すべてのデータをアルファベット (a~z, A~z)と数字 (0~9)、一部の記号 (, /)の 64文字 で表すエンコード方式ですPython で画像ファイルを base64 エンコードする方法は次のとおりです。 # Import the base64 encoding library import base64 # Pass the image data to an encoding function def encode_image(image) image_content = imageread() return base64 Illustratorもあるので,画像データはけっこうSVGにできますし,CSSがやれることも半端ない。 画像面ではほぼ問題は見当たりません。 でも,音源ファイルがどうにかならないのかなーと調べていたら,Base64でエンコードすることで解決しそうでした。
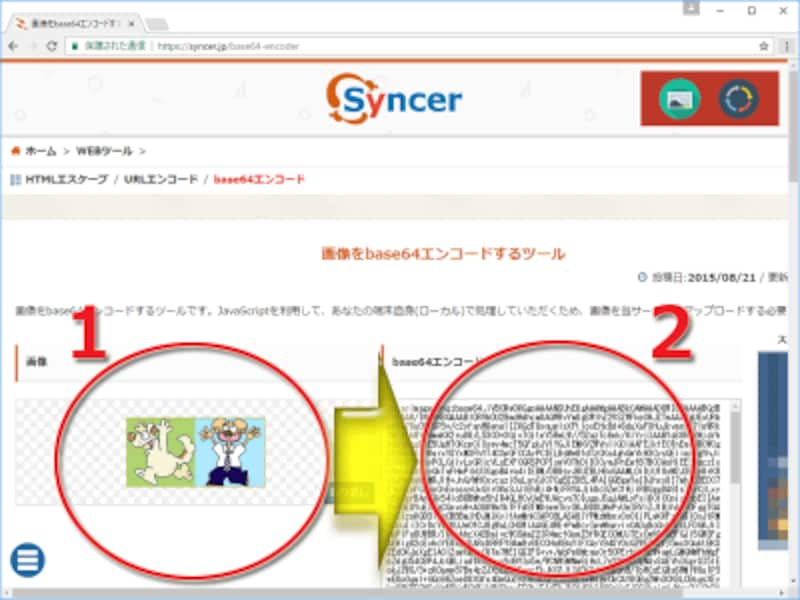
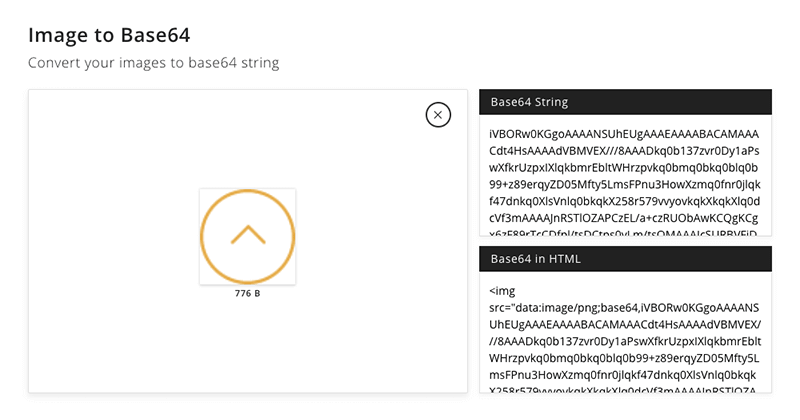
//d1要素に書き出す documentgetElementById("d1")innerText = data;画像Base64エンコードツールの使い方 Base64エンコードを行う画像ファイルを選択すると、画像ファイルとエンコードされた文字列が表示されます。 画像ファイルはサーバにアップロードされません。 Baseエンコードされた文字列を入力し、デコードボタンを押下することで、デコード結果の画像が表示されます。 3 画像をBase64でエンコード/デコードする Base64とは Base64とはバイナリデータをテキストに変換する仕様の一つで、画像などをテキスト化する際に使われます。




Base64エンコーダー 画像を簡単に変換




2 3 Htmlファイルの中に画像を埋め込んで表示させる方法 ホームページ作成 All About
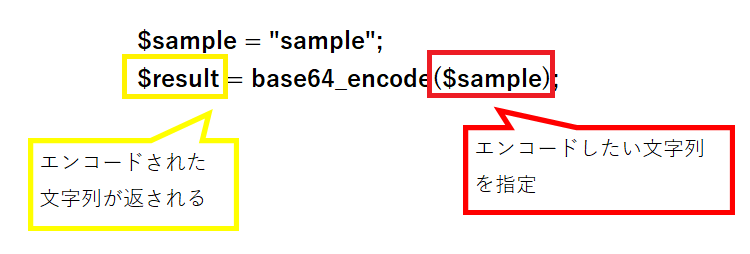
// 拡張子を小文字置換 $file_ext = strtolower($path_parts'extension'); ファイルをBase64エンコード・デコードするVBAマクロ 以前書いたファイルのBase64エンコード・デコード処理を行うVBAマクロをメモとして残しておきます。 上記の通り、エラー処理は適当です。 この記事では「 PHPでbase64の使い方を知ろう!サンプルコードで速攻理解 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。



Windows標準機能で Base64のencode Decode を行う Windows 10




参照設定不要 Base64フォーマットにエンコードする Local Bias
このクイックチュートリアルでは、画像ファイルをBase64 String にエンコードし、それをデコードして、Apache CommonIOとJava8のネイティブBase64機能を使用して元の画像を取得する方法につい 今回は、画像URLを Base64 にエンコードする方法です。 需要があるかは分かりません。 Webページの読み込み時に、画像の表示があまりに遅かったり、そもそも表示できないものがあったので、Base64に変換してしまえば何とかなるのでは?と試してみました。ファイル(画像)をosOpenで読み取ります。 次に、base64エンコードするために、 osFile型をバイナリに変換します。 そしたらbase64でエンコードします。 あとはファイル名と一緒に、 json形式でフォーマットするだけです。 送信する際はContentTypeに



Base64エンコードとbase64urlエンコードについて Akata Works




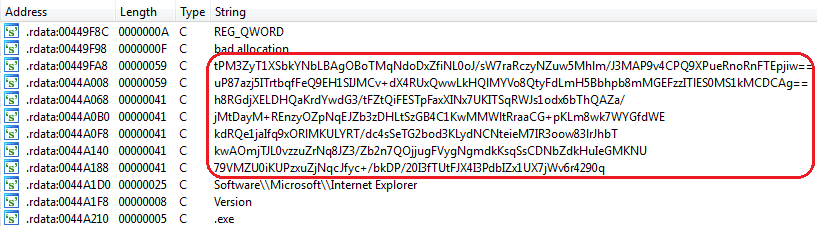
Emdiviが持つ暗号化された文字列の復号 15 10 28 Jpcert Cc Eyes Jpcertコーディネーションセンター公式ブログ
データサイズが大きくなるBase64ですが、画像をBase64でエンコードしてhtmlコードに埋め込むことで、Webページの表示を速くすることができます。 この仕組みは単純です。 Webページを構成するcssファイルや画像は、そのデータを読み込むたびにブラウザとImport base64 from jinja2 import Environment, FileSystemLoader画像Base64変換ツールの使い方 ツールについて このツールは、画像ファイルをBase64にエンコードします。A–Z,a–z, 0–9までの英数字と、記号(, /)に変換されます。




明月の開発ストーリ C Base64のエンコード デコードする方法




Solved Base64でエンコードされたデータをでコードする方法について Ni Community
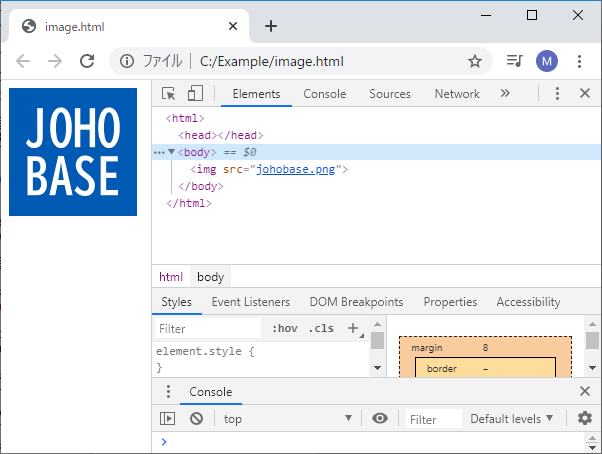
//canvas要素をBase64化する var data = cvstoDataURL("image/png");画像ファイルのサイズが 612 byte と小さいので、エンコード処理は一瞬で終わってしまいます。最終的に出力されたサイズが 8 byte なので元のファイルよりサイズが大きくなりました。 次の画像は img タグに直接 base64 形式のコードを設定したものです。 画像ファイルをbase64エンコードしてTCP/IPで送信 下記がそのサンプルスクリプトになります。詳細はサンプル内のコメントを参照ください。また、送信するpng画像ファイルは次の画像です。世界チャンピオンです。




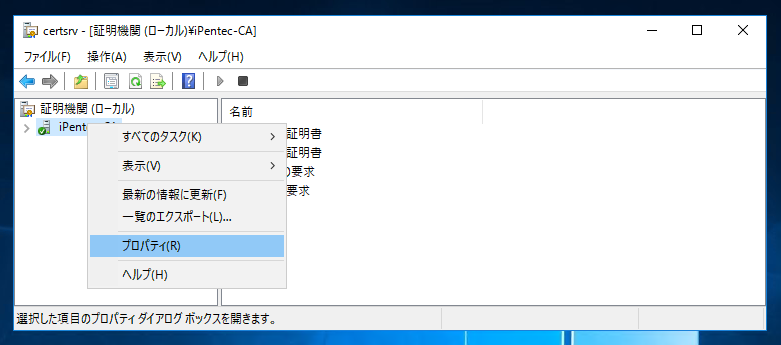
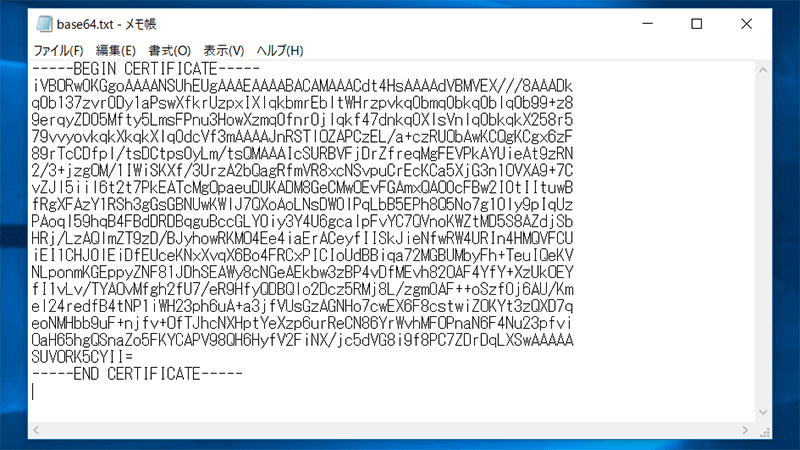
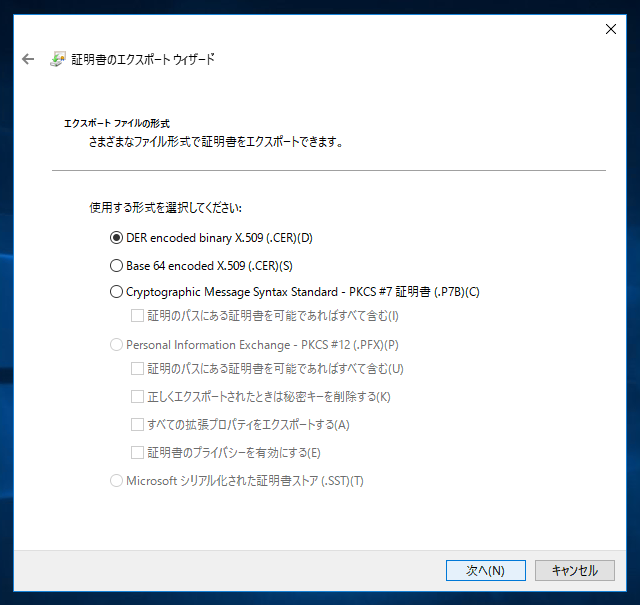
証明機関 Ca Certificate Authority のbase64 エンコード X 509形式の証明書を取得する Windows Server Tips




テバサキ Torinote Base64の仕組みとエンコード デコード
public static Bitmap decodeBase64(String input) { byte decodedByte = Base64decode(input, 0); BASE64エンコード方式は、印字可能な英数字64種類(A – Z、 a – z、 0 – 9 、、/)のみを用いてデータを変換しています。 その過程で4文字ごとに3バイトが使われるため、結果的にBASE64でエンコードされたデータ量は、変換前と比較して約33%増えます。 HTML Base64エンコードで画像を表示 画像をテキストデータに変換してimgタグで表示させるサンプルです。 これはサーバにアップされた画像を通信して表示しています。 Base64エンコードは画像をテキストデータにして表示する方法なので、画像への通信が




画像をbase64で変換して埋め込めば Httpリクエストがなくなり高速表示できる よこのじ Work



Python Base64でエンコードされた画像データをデコードする Qiita
C#でもASP NET Coreなどの環境がだんだん発達してきて、WebAPIを作成したり繋いだりするケースが増えてきていると思います。 そこで、受け取ったJSON中のBase64文字列をデコードしたりする場合があると思いますがが、そういった場合、C#でどのように取り扱えばよいかを紹介したいと思います 連載目次 Base64は、マルチバイト文字列や、画像などのバイナリ・データをテキスト形式に変換する手法の1つで、メールの送信などで多く用い画像をbase64エンコード phpで画像をbase64エンコードしブラウザでインライン表示 基礎/チップス PHP PHP // 画像指定 $file_name = 'foopng';




Php Base64でエンコードできるbase64 Encode関数を解説します たいらのエンジニアノート




Cssで背景画像や疑似要素として使えるようにsvgをbase64にエンコードしてくれるwebサービス Base64 Encode And Decode Techmemo
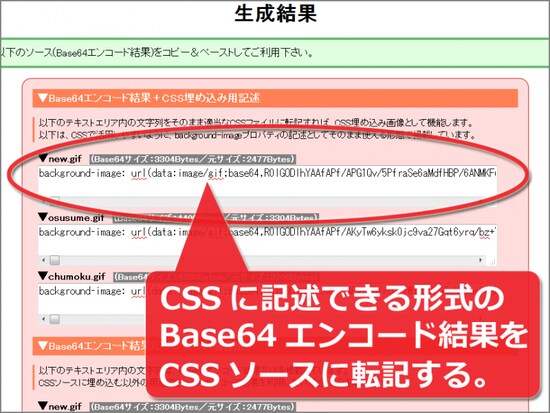
} 関連 Comments are currently closed 画像をBase64でエンコードした結果: 画像をBase64でエンコードすると、以下のような長い文字列が得られます。このように画像ファイル(=バイナリデータ)をテキストデータに変換することで、CSSソース中に画像を埋め込めるようになります。Return BitmapFactorydecodeByteArray(decodedByte, 0, decodedBytelength);




Angular から Base64エンコードした画像ファイルを Cloud Functions にアップロードして Cloud Vision Api でocr Glob




Rubyでbase64エンコード Qiita
トップ > JavaScript > JavaScript バイナリの画像データをBase64でエンコードする 18 10 12 JavaScript バイナリの画像データをBase64でエンコードする画像 ファイル base64 エンコード c# ファイルをBase64Stringに変換してから元に戻す (2) 何らかの理由でファイルをbase64文字列に変換する場合。 目次 base64とは エンコード、デコードとは finfo_bufferメソッドとは 実際に書いてみよう まとめ base64とは 文字列、画像、オブジェクト、ファイルなど様々なデータを64種類の英数字と記号(az, AZ, 09, , /)で表現したものです。



Xmleditor Netブログ Base64エンコーダ デコーダを使う テキストデータ編



添付書類をデコードする
画像ファイルのエンコード import render_template import base64 def encodeBase64 () #画像ファイルをバイナリで開く with open (filePath, "rb") as f #ファイルの内容を読込み、Base64にエンコードする bImgBase64 = base64b64encode (fread ()) #バイナリを文字列に変換する strImgBase64 = str var cvs = documentcreateElement('canvas');Var ctx = cvsgetContext('2d');




Base64エンコード データ構造 プロ生ちゃんとお勉強するよ




Base64エンコード インラインイメージを作ろう Httpリクエスト軽減に
// ファイル情報 $path_parts = pathinfo($file_name);// base64エンコード $data = base64_encode(file_get_contents($file_name)); base64エンコードの情報自体は沢山ありますが、 base64b64encode するだけだとバイナリ型になってしまいます。 そのままimgタグに埋め込むとエンコード文字列が b'' に囲まれて画像として認識されません。 decode ('utf8') してやることで文字列に変換されて、imgタグで表示できるようになります。 Copied!




バイナリファイルをbase64変換する Mime Base64 エンコード デコード 独り言はもうやめませんか




Base64 Wikipedia




Base64形式の文字列に変換する Base64形式の文字列を復元する Net Tips Vb Net C



C Tool Base64変換ツール Shise Net




画像やpdfをbase64エンコード 変換 してhtmlに埋め込んでサイトの表示速度を速くする Free Style




Base64によるエンコードとデコード Python学習講座




Base64エンコード デコードツール 株式会社エン pcサービス




Android 用の Base64エンコーダ デコーダ Apk をダウンロード




Php Base64エンコードされたデータの画像をphpで直接表示する方法 Tips Of Rubbish




画像をbase64で変換して埋め込めば Httpリクエストがなくなり高速表示できる よこのじ Work



058 Jp Pg Cs 1114




Base64 デコード C Vb 文字列をbase64形式にエンコード デコードする方法 Web備忘録




ファイルのエンコードとデコード Base64 Bot Store




Djangoでダウンロードした画像をbase64でエンコード出力 Fragment




Filezillaパスワードをbase64エンコードで保存 流出リスク変わらず 無題な濃いログ




画像を文字列に変える Base64エンコード Cssの工具箱 Personwriter S Room



Vbaでの質問です Vbaでbase64のエンコードデコード Yahoo 知恵袋




Javaで実装するbase64エンコード デベルマン




画像やpdfをbase64エンコード 変換 してhtmlに埋め込んでサイトの表示速度を速くする Free Style




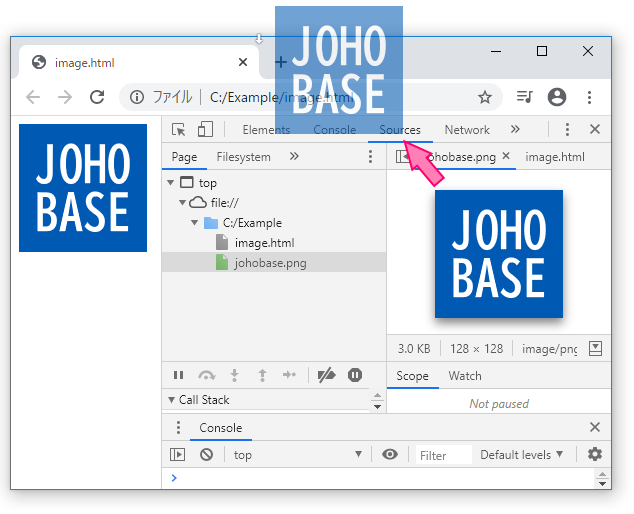
Chromeのdevtoolsで画像をbase64エンコードする方法 Johobase




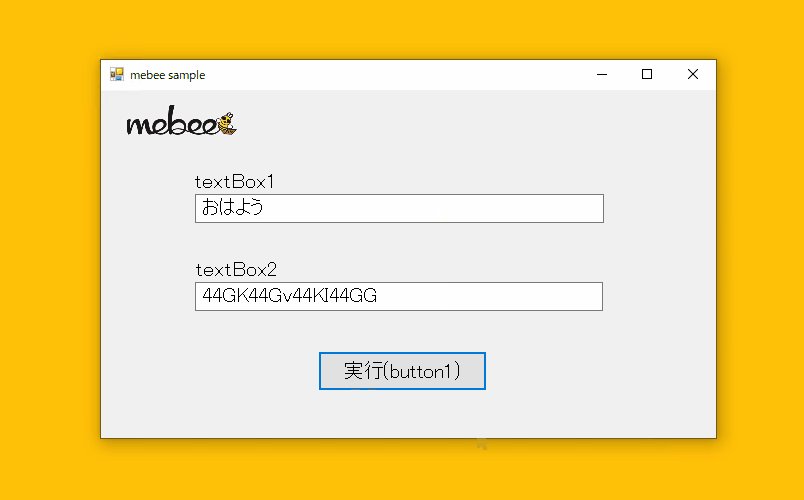
C Base64で文字列をエンコードする方法 Mebee




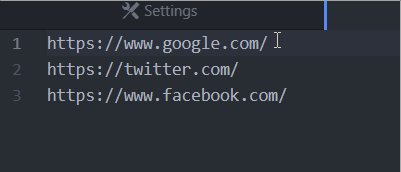
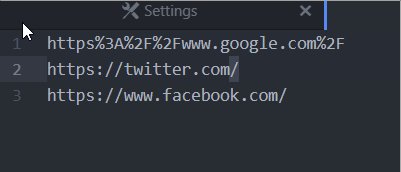
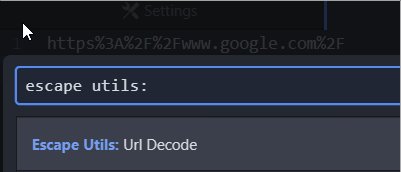
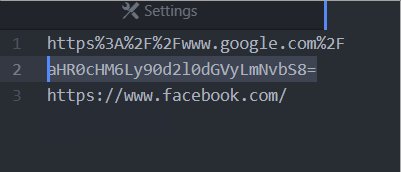
Atom で Uel Encode や Base64 などのエンコード デコードを行うパッケージ Escape Utils Lonely Mobiler




指定されたファイルをbase64でエンコードするライブラリ プチライブラリ Winactor 業務効率を劇的にカイゼンできる純国産rpaツール




Macで文字列をbase64エンコード デコードをする方法 さいけの技術ブログ



Swift Uiimageデータをbase64エンコードする 追憶行



Javascript バイナリの画像データをbase64でエンコードする Why It Doesn T Work




証明機関 Ca Certificate Authority のbase64 エンコード X 509形式の証明書を取得する Windows Server Tips




迷惑メール対策のプログラムでヘッダが壊される 株式会社サイバーブレーン 東京都豊島区のホームページ Web制作会社




Iphone Ipad ショートカットのbase64エンコードの使い方 脳無




Java Base64クラスを使って 文字列のエンコードとデコードを行う Javalife



Base64エンコーディングの考え方メモ 今日もスミマセン




画像 6 9 小さな画像をcssソースに直接 Base64で 埋め込む方法 ホームページ作成 All About




3 5 5 証明書 Crlの登録



超簡単 Base64 エンコード デコードの仕方 超簡単 お役立ちソフト使用方法




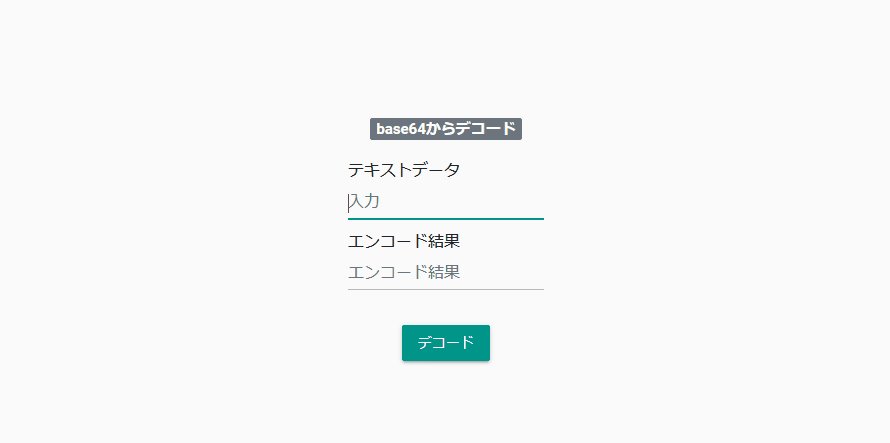
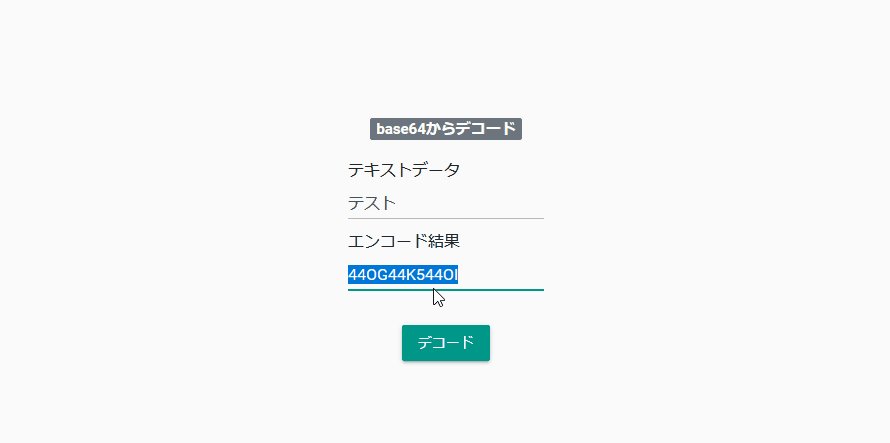
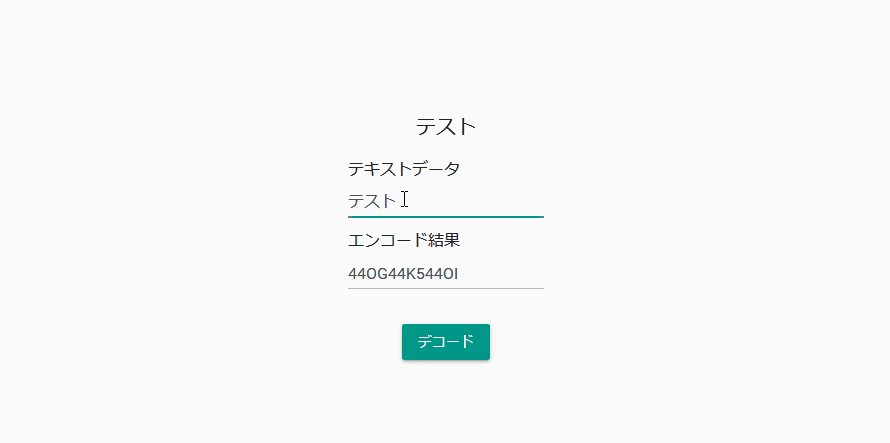
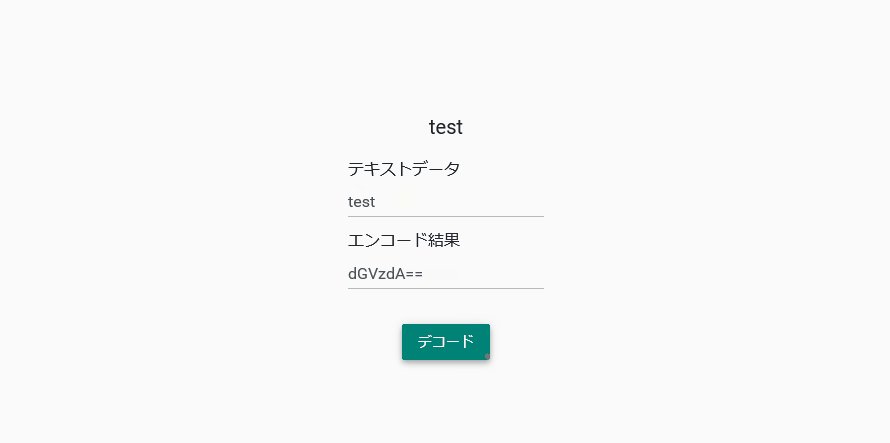
Javascript 日本語をbase64からデコードする Mebee




Chromeのdevtoolsで画像をbase64エンコードする方法 Johobase




Powershell で Base64 エンコード デコードする Kameya Blog




Base64エンコード画像表示テクニックよりも Lazyload の方がブログ表示は遙かに速いんです スマートフォン表示速度改善



指定画像をbase64エンコード文字列に変換 Applescriptの穴




Objective C Base64 エンコード デコードを実装する 64進数 学習b5デスノート




Base64とは 分かりそう で 分からない でも 分かった 気になれるit用語辞典




Go Js Base64エンコードした画像をjson形式で受け取る Masa S Itc Life




小さい画像ファイルを Base 64 変換してソースコードへ直接貼り付けるテクニック




Phpでbase64を使うには Eメールの基礎から詳しく解説します ウェブカツ公式blog




Javaでbase64としてエンコードする




Javascriptでpostしたbase64エンコードの画像データをphpで受け取る コジンテキネット



Base64でエンコードされたxmlデータを処理するには



指定画像をbase64エンコード文字列に変換 Applescriptの穴




Base64エンコード デコードツール 株式会社エン pcサービス




Go Base64 エンコード デコード



第237章



画像自体をbase64エンコードしてhtml内に埋め込んで高速化するphpコード例 Phpspot開発日誌



Data Image Jpeg Base64 画像をbase64にエンコード 変換 検証中 外注作業から見た ネットショップ の攻略法 Cuebko クエビコ



Base64 エンコード デコード 画像などのデータをbase64文字列に変換 逆変換 ラッコツールズ




Base64 エンコードと Base64 Url エンコードの違い Qiita




Iphone Ipad ショートカットのbase64エンコードの使い方 脳無




Laravel Base64でエンコードされたデータをバリデーションする方法 コードサプリ




Rspecで Base64エンコードされた画像ファイルをテストする スリ飯屋malankaのフリーエンジニアな日々




画像やpdfをbase64エンコード 変換 してhtmlに埋め込んでサイトの表示速度を速くする Free Style




Ios14にすると充電音が変更できる 簡単紹介 Iphone修理大阪市 スマートクール ウイステ野田阪神店 クリスタ長堀店 イオンモール大阪ドームシティ店




データベースに格納された音声データ Mp3 を再生する方法 古松




mはげ Arduinoライブラリ Rbase64 H を持ってこなくても Arduino Esp32には最初からbase64 Hというものが入ってたことに気づいた Rbase64と以下の点で異なる 100文字制限がない Encode のreturnが出力結果 出力に改行コード Nが挿入される



Base64エンコードを使ってスクリプトの中に画像を埋め込む Clockmaker Blog



Base64エンコード デコード All Toolz




Php 画像をbase64エンコードをしてjsonで扱う Goota Tech




Cafis Arch Pos連動仕様について Cafis 総合



Hmac Sha256を計算し結果をbase64エンコード Javascriptを使った署名認証 Amazon Web サービス




Javascript Node Js を使った画像ファイルのbase64エンコード



Html Base64エンコードで画像を表示 使えるuiサンプルギャラリー Kipure




Webフォントをbase64にエンコードしsvg又はcssに埋め込む方法 Techmode




Java Javaでutf8 Base64エンコード文字列をデコードして表示したい Teratail




Base64とは Itを分かりやすく解説



ブラウザでbase64エンコードされた画像をデコードして閲覧する Blue Ham Cake1024のブログ




Base64エンコード デコード ゴリゴリ コード C



Css内に画像を埋め込むためのbase64エンコードツールを作った Sakura Scope



Base64コマンドの使い方 Unix Linuxの部屋




初心者向け 文字コードの種類と仕組み入門 Ascii Shift Jisの互換 Unicodeとutf 8の違い Base64 Qpについて Seの道標




Base64エンコードの仕組み




Chromeのdevtoolsで画像をbase64エンコードする方法 Johobase



小ネタ ローカルにある画像ファイルをbase64エンコードするjavascript くらげになりたい


0 件のコメント:
コメントを投稿